Best Photo Size For Facebook Post:Just what are all the Facebook image sizes you need to know in 2018? Best Photo Size For Facebook Post: Well, consider this your one-stop overview of every little thing from Facebook cover photo size to profile picture size, ad sizes, and also a lot more.

Best Photo Size For Facebook Post
At first, Facebook was mainly message and also links with the periodic child picture flying via your stream, nonetheless, with the altering trends in social media sites, visual content has become a dominant force.
Pictures. Video clips. Animated GIFS. They're popular.
Absolutely, a photo deserves more than a thousand words, as well as Facebook has made sure that you can effectively interact your thoughts as well as experiences with using high-grade photos.
As well as those making fantastic use Facebook's aesthetic nature are obtaining the best results with their social media sites advertising and marketing.
Facebook is the leading social networks system, after all, so it is essential that you approach it equipped with all the details you need.
Staying up to date with the ever-changing picture dimensions and layouts on Facebook is a dizzying, and also stressful task.
Yet I've obtained you covered.
In this Post, I'm going give you one of the most accurate and current referrals to the optimal Facebook picture sizes and measurements. This Post includes:
- Uploaded Picture Sizes
- Link Post Picture Size
Facebook Image Upload Sizes

For many years, Facebook has actually gotten better at maintaining image quality when submitting photos. It made use of to be absolutely terrible.
I'm extremely glad they have actually currently made image quality a priority when resizing and enhancing images on their platform.
When you publish a single photo to a Facebook Post, the optimum size it will display in-stream is 492px.
The elevation will depend upon the orientation or facet ratio of the photo you're publishing:.
Square: in-stream display will certainly be a maximum of 492px by 492px.
Picture: in-stream screen will be an optimum of 492 × 738.
Landscape: in-stream display screen will be an optimum of 492 × 276.

Expanding Photos in Movie Theater Sight.
When you click on the image to expand it in "theatre" (a.k.a. Lightbox) sight, it will scale as much as fit whatever display size it's being shown on.
See also:

Best Photo Size For Facebook Post
At first, Facebook was mainly message and also links with the periodic child picture flying via your stream, nonetheless, with the altering trends in social media sites, visual content has become a dominant force.
Pictures. Video clips. Animated GIFS. They're popular.
Absolutely, a photo deserves more than a thousand words, as well as Facebook has made sure that you can effectively interact your thoughts as well as experiences with using high-grade photos.
As well as those making fantastic use Facebook's aesthetic nature are obtaining the best results with their social media sites advertising and marketing.
Facebook is the leading social networks system, after all, so it is essential that you approach it equipped with all the details you need.
Staying up to date with the ever-changing picture dimensions and layouts on Facebook is a dizzying, and also stressful task.
Yet I've obtained you covered.
In this Post, I'm going give you one of the most accurate and current referrals to the optimal Facebook picture sizes and measurements. This Post includes:
- Uploaded Picture Sizes
- Link Post Picture Size
Facebook Image Upload Sizes

For many years, Facebook has actually gotten better at maintaining image quality when submitting photos. It made use of to be absolutely terrible.
I'm extremely glad they have actually currently made image quality a priority when resizing and enhancing images on their platform.
When you publish a single photo to a Facebook Post, the optimum size it will display in-stream is 492px.
The elevation will depend upon the orientation or facet ratio of the photo you're publishing:.
Square: in-stream display will certainly be a maximum of 492px by 492px.
Picture: in-stream screen will be an optimum of 492 × 738.
Landscape: in-stream display screen will be an optimum of 492 × 276.

Expanding Photos in Movie Theater Sight.
When you click on the image to expand it in "theatre" (a.k.a. Lightbox) sight, it will scale as much as fit whatever display size it's being shown on.
See also:
There is no chance to make up every possible display dimension in the world, so the complying with are basic standards.
Facebook appears to have an upper limit of 2048px for height or width.
So regardless of your image positioning, if among its dimensions is above 2048px, after that Facebook will resize the image to get that value as near the 2048px as feasible while preserving the exact same element ratio for the photo.
Make good sense? Obviously it does-- you're extremely clever. I like you.
Currently, the adhering to areas are for the super-obsessive kinds that wish to know the specific pixel sizes of every little thing.
If you're one of those people, great for you. As well as here you go!
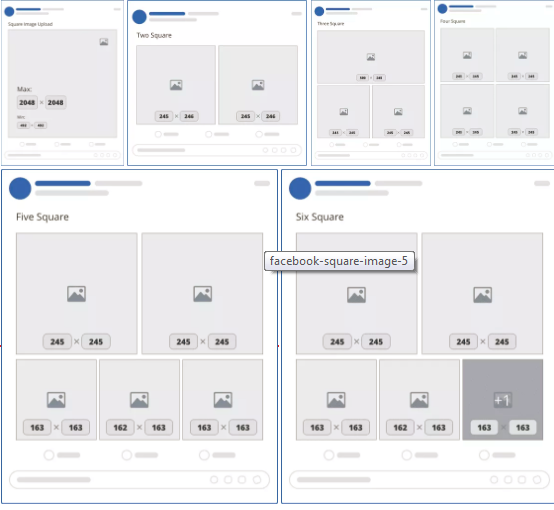
Multiple Square Oriented Photos
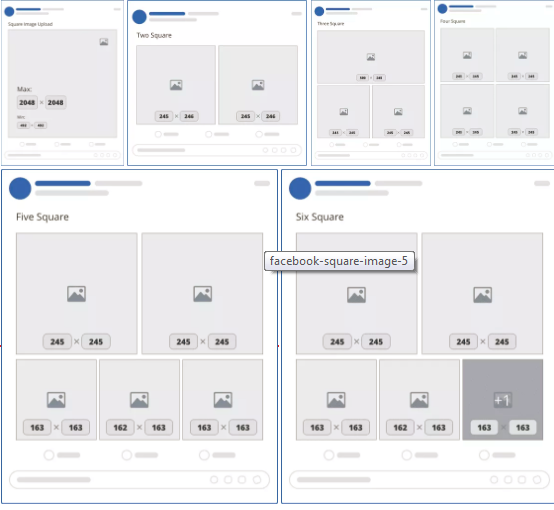
For submitting square pictures, here are the numerous sizes based upon the amount of pictures are submitted:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
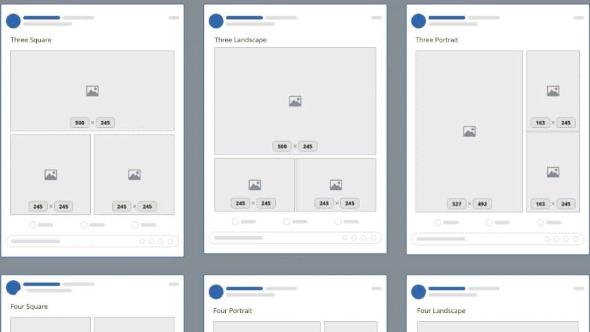
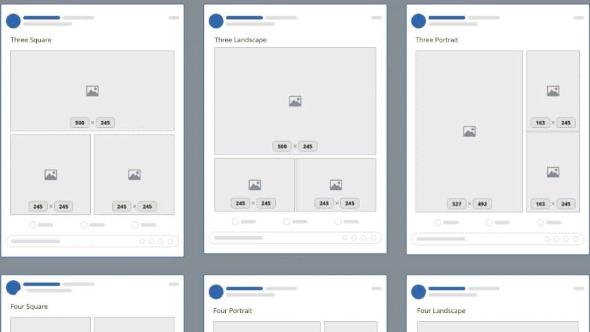
- Three squares: 492px by 245px (top), 245px by 245px (lower 2).
- 4 squares: 245px by 245px (all).
- Five squares: 245px by 245px (top two), 163px by 163px (base left, lower right), 162px by 163px (base center).
- 6 squares: Same as 5 however lower right image has an overlay presenting the number of photos disappointed.
For every little thing over six photos, the layout will certainly be exactly the exact same.

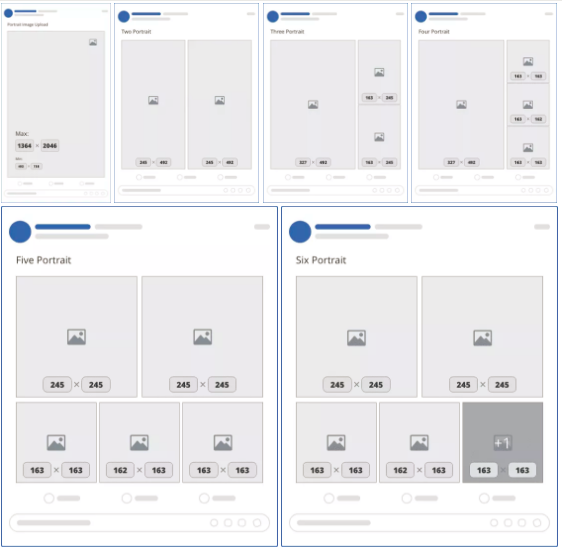
Numerous Picture Oriented Photos.
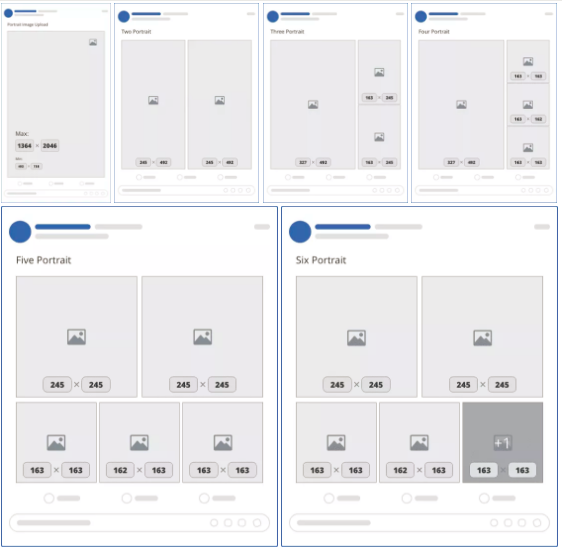
If you're uploading several picture drivened photos, here are the numerous dimensions according to the amount of are published:.
- One portrait: 492px by 738px.
- 2 portrait: 245px by 492px.
- Three portrait: 327px by 492px (left), 163px by 245px (right top and bottom).
- 4 portrait: 327px by 492px (left), 163px by 163px (right top as well as bottom), 163px by 162px (right center).
- Five picture: 245px by 245px (leading two), 163px by 163px (bottom left, lower right), 162px by 163px (bottom middle).
- 6 portrait: Like 5 yet bottom appropriate image has an overlay presenting the variety of pictures disappointed.
Once again, for whatever over 6 pictures, the layout will be specifically the same.

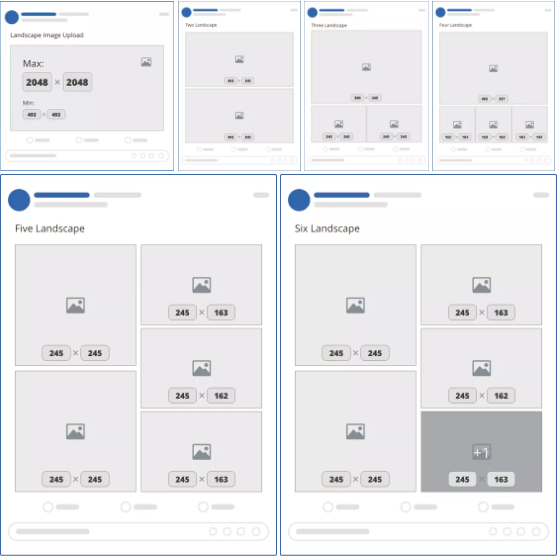
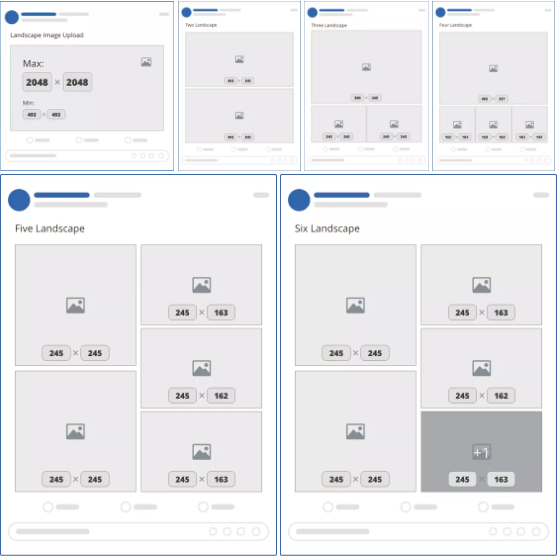
Numerous Landscape Oriented Photos
Ideally, now, you see a pattern. Here are the formats for publishing several landscape images.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left and also right).
4 landscape: 492px by 327px (top), 163px by 163px (base left, lower right), 162px by 163px (bottom center).
5 landscape: 245px by 245px (leading left and bottom left), 245px by 163px (top right and bottom right), 145px by 162px (middle right).
Six landscape: Like 5 yet lower appropriate photo has an overlay presenting the number of pictures not shown.
And also if you guessed that for everything over 6 photos, the design would be specifically the exact same, you 'd be 100% right!

Uploading Pictures with Multiple Positionings.
If you're posting different images, all with various sizes as well as orientations, Facebook is going base the format on the very first photo.
So if your very first image is a Portrait, you could expect to see the Portrait layouts applied based on the amount of pictures are being submitted.
Make good sense? Great, now let's proceed.
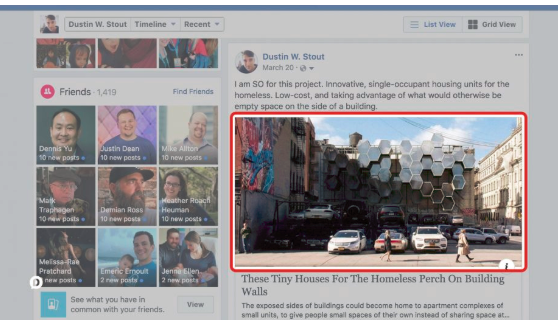
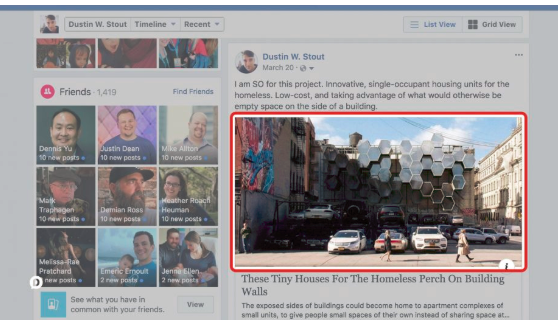
Web Link Post Images

Shared web link pictures that appear on individual timelines or when they show up on the news feeds step 476px by 249px. To guarantee a high resolution image, the advised picture dimension is 1200px by 628px.
Now, the problem right here is that if you're sharing a connect to a site, Facebook no more gives you the ability to customize that image that appears. The image has to be immediately pulled from the location websites.
So that suggests if you're sharing your personal internet site web pages, you'll should ensure you have the appropriate HTML markup on those web pages that will determine the image that Facebook need to utilize.
It just so occurs that a person of the items I co-created, Social Warfare, will certainly allow you to do this quickly if you're making use of WordPress.
As well as, obviously, I have actually got a theme for that as well.

You could right-click the picture to "Save as" or you could just download and install the whole set of layouts from this post at the end of this Post.
Facebook appears to have an upper limit of 2048px for height or width.
So regardless of your image positioning, if among its dimensions is above 2048px, after that Facebook will resize the image to get that value as near the 2048px as feasible while preserving the exact same element ratio for the photo.
Make good sense? Obviously it does-- you're extremely clever. I like you.
Currently, the adhering to areas are for the super-obsessive kinds that wish to know the specific pixel sizes of every little thing.
If you're one of those people, great for you. As well as here you go!
Multiple Square Oriented Photos
For submitting square pictures, here are the numerous sizes based upon the amount of pictures are submitted:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (lower 2).
- 4 squares: 245px by 245px (all).
- Five squares: 245px by 245px (top two), 163px by 163px (base left, lower right), 162px by 163px (base center).
- 6 squares: Same as 5 however lower right image has an overlay presenting the number of photos disappointed.
For every little thing over six photos, the layout will certainly be exactly the exact same.

Numerous Picture Oriented Photos.
If you're uploading several picture drivened photos, here are the numerous dimensions according to the amount of are published:.
- One portrait: 492px by 738px.
- 2 portrait: 245px by 492px.
- Three portrait: 327px by 492px (left), 163px by 245px (right top and bottom).
- 4 portrait: 327px by 492px (left), 163px by 163px (right top as well as bottom), 163px by 162px (right center).
- Five picture: 245px by 245px (leading two), 163px by 163px (bottom left, lower right), 162px by 163px (bottom middle).
- 6 portrait: Like 5 yet bottom appropriate image has an overlay presenting the variety of pictures disappointed.
Once again, for whatever over 6 pictures, the layout will be specifically the same.

Numerous Landscape Oriented Photos
Ideally, now, you see a pattern. Here are the formats for publishing several landscape images.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left and also right).
4 landscape: 492px by 327px (top), 163px by 163px (base left, lower right), 162px by 163px (bottom center).
5 landscape: 245px by 245px (leading left and bottom left), 245px by 163px (top right and bottom right), 145px by 162px (middle right).
Six landscape: Like 5 yet lower appropriate photo has an overlay presenting the number of pictures not shown.
And also if you guessed that for everything over 6 photos, the design would be specifically the exact same, you 'd be 100% right!

Uploading Pictures with Multiple Positionings.
If you're posting different images, all with various sizes as well as orientations, Facebook is going base the format on the very first photo.
So if your very first image is a Portrait, you could expect to see the Portrait layouts applied based on the amount of pictures are being submitted.
Make good sense? Great, now let's proceed.
Web Link Post Images

Shared web link pictures that appear on individual timelines or when they show up on the news feeds step 476px by 249px. To guarantee a high resolution image, the advised picture dimension is 1200px by 628px.
Now, the problem right here is that if you're sharing a connect to a site, Facebook no more gives you the ability to customize that image that appears. The image has to be immediately pulled from the location websites.
So that suggests if you're sharing your personal internet site web pages, you'll should ensure you have the appropriate HTML markup on those web pages that will determine the image that Facebook need to utilize.
It just so occurs that a person of the items I co-created, Social Warfare, will certainly allow you to do this quickly if you're making use of WordPress.
As well as, obviously, I have actually got a theme for that as well.

You could right-click the picture to "Save as" or you could just download and install the whole set of layouts from this post at the end of this Post.
Related posts:
0 comments:
Post a Comment